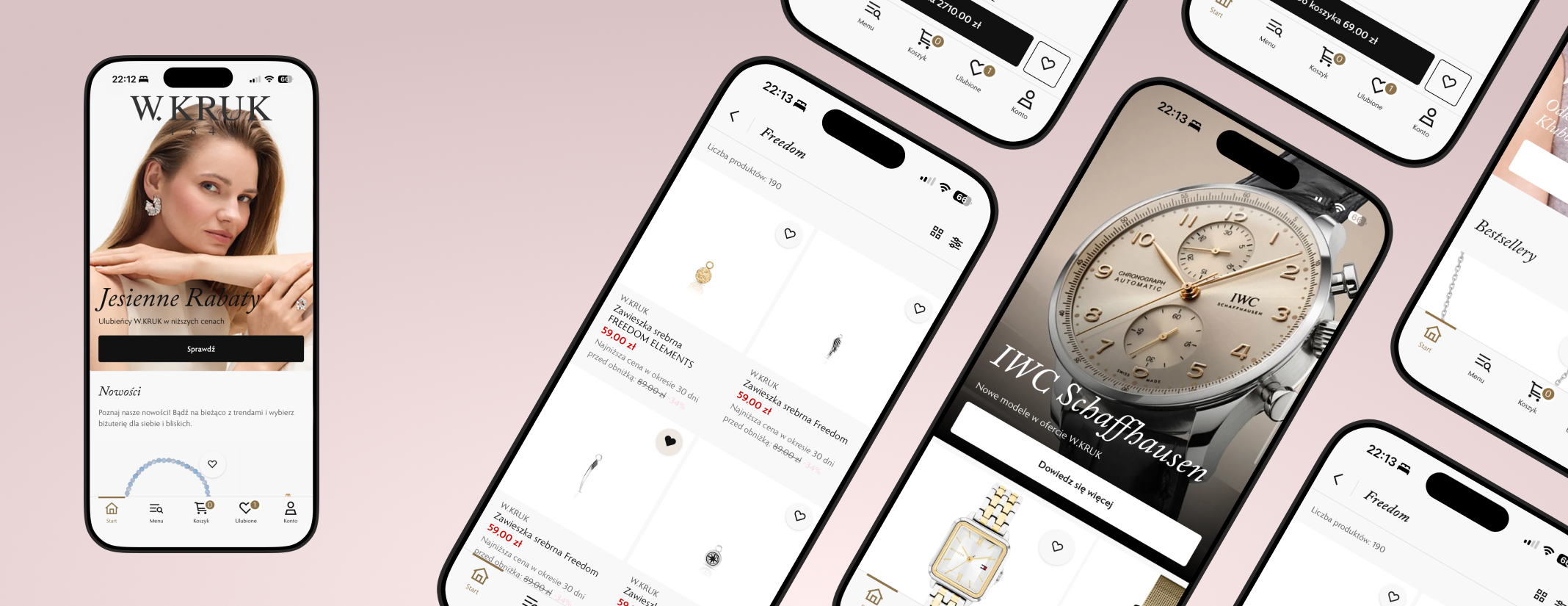
Jak z istniejącej aplikacji webowej stworzyć aplikację mobilną? Jest na to kilka sposobów. Dzisiaj przedstawię jeden z nich.
Potrzeba klienta
Dlaczego to robimy? Wychodzimy na przeciw potrzebom klientów. Często na etapie tworzenia aplikacji, nie można jednoznacznie określić czy wersja mobilna będzie również potrzebna. Czasem okazuje się to dopiero w momencie, gdy aplikacja działa już produkcyjnie.
Co w takiej sytuacji możemy zrobić? Możemy się dostosować!
Dostosowanie istniejącej aplikacji
Poniższy przykład opisuje jak w łatwy sposób można dostosować istniejącą aplikację Angularową do aplikacji mobilnej, którą następnie możemy wrzucić do AppStore i GooglePlay.
Zabawę zaczynamy od instalacji cordovy, czyli „silnika” na którym oparta będzie nasza aplikacja mobilna (więcej informacji można znaleźć tutaj).
npm install -g cordova
Następnie tworzymy nowy projekt np. o nazwie „mobile”:
cordova create mobile

W kolejnym kroku musimy zbudować naszą aplikację, czego efektem jest otrzymanie nowego folderu dist.
ng build —prod
Do folderu mobile/www wrzucamy zawartość folderu dist. Możemy to zrobić sprytniej, uprzednio usuwając folder www i za pomocą komendy ln -s ../dist www dodać te zmiany.
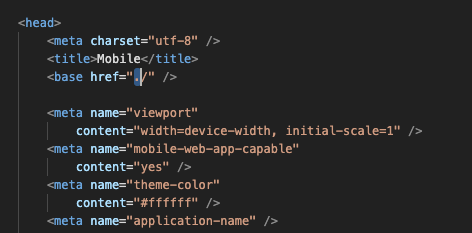
Co ważne, musimy w pliku index.html w base href dodać kropkę. Ścieżki absolutne, nie są dobrze obsługiwane przez cordovę.

Następnie przechodzimy do folderu mobile:
cd mobile
Kolejno instalujemy platformy, dla których chcemy utworzyć aplikację:
cordova platform add android
cordova platform add ios
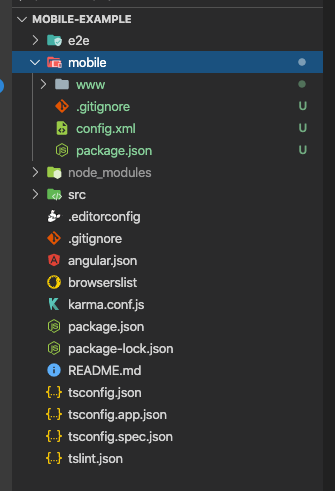
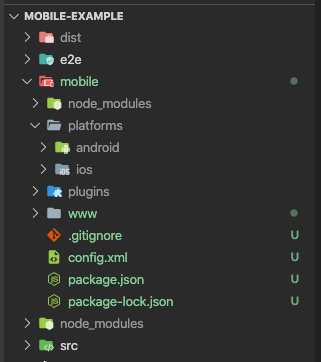
W efekcie powinniśmy mieć taką strukturę folderów:

W zasadzie to tyle jeśli mówimy o dodaniu projektu mobile do naszej istniejącej aplikacji. Resztę rzeczy konfigurujemy już w sposób standardowy dla mobile. Dodajemy odpowiednie pluginy:
np. WKWebView, który pozwala na płynne działanie aplikacji na urządzeniu mobilnym.
npm i cordova-plugin-wkwebview-engine
Cała konfiguracja jest zawarta w pliku config.xml, tam również dodajemy inne preferencje np.
<preference name="AllowBackForwardNavigationGestures" value="true" />
Czyli umożliwiamy użytkownikowi na powrót do poprzedniej strony poprzez wykonanie gestu.
Możemy również dodać ustawienia splash screenu:
<preference name="SplashScreen" value="screen" />
<preference name="AutoHideSplashScreen" value="true" />
<preference name="SplashScreenDelay" value="3000" />
Możliwości jest dużo. Odsyłam do tej strony.
Ostatnim krokiem jest już oczywiście zbudowanie aplikacji:
cordova run android
cordova run ios
Podsumowanie
Reasumując, powyższy przykład jest oparty na Angular9 i cordovie, zachęcam do szczerszego zapoznania się z tematem i spróbowania wrzucenia swoich aplikacji do GooglePlay i AppStore.
Powodzenia!
Autorką tekstu jest Klaudia Moroń.
Zdjęcie: Caspar Camille Rubin na Unsplash